ヘッダー画像の変更
ヘッダー画像を変えたくて、header.phpをいじって、めちゃくちゃ短いコードのタグに差し替えました。
<div class="wrap">
<?php
$logo_image = get_option('logo_image');
ここに長〜〜いソースがあります
</div>上の<div から</div>まで、まるっと下記のようにしました。
<header id="header" role="banner" itemscope="itemscope" itemtype="http://schema.org/WPHeader">
<a href="ブログのurl">
<img src="画像のurl" width="100%" alt="header"></a>
</header>style.cssも編集
#header {
background: #fff;
padding: 0px 0px 0px;
}まるっと消したソース冒頭をよくみると、
ゲットオプション?ロゴイメージ?
ロゴイメージをゲットする命令を消しちゃだめじゃない?
たぶん他の部分で影響出てくると思って元に戻しました。
<div class="wrap">
<?php
$logo_image = get_option('logo_image');ツイッターにトップページURLを投稿した時、画像が表示されない謎
ツイッターにトップページURLを投稿した時に、ツイッターカードのイメージ画像が表示されないのも、header.phpが関係あるのか?
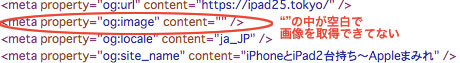
トップページのソースを見てみると、imageが取得できていない。

スポンサードサーチ
metaタグを記述するテンプレ
そもそもmetaタグの設定が書かれているテンプレはどこにあるか?
xeory_base > lib > functions >head.php
このファイルぽい。
ここ触るのこわい…。
ヘッダー.phpと
libの中の、ヘッド.php、間違えないように。
// OGP
// og:title / og:type / og:description
//
if( is_front_page() || is_home() ){
// TOPページ / HOMEページ
$title = strip_tags(htmlspecialchars_decode(get_bloginfo('title')));
$type = 'website';
$description = get_bloginfo('description');
$url = home_url() .'/';
$logo_image = get_option('logo_image'); タイトル画像
$def_image = get_option('def_image'); defの意味がわからん
if( isset($def_image) ){
$image = $def_image;
}else{
$image = $def_image;
}meta property=”og:image” content=”のあとに
直接画像URLを書いて、header.phpに貼り付けちゃえ〜
と思ったが、それやると
トップページも個別記事も全部同じ画像になる。
個別記事はアイキャッチ画像が
カード用画像にならなければいけない。
全部同じ画像じゃ面白くないのでダメだ。
head prefix
ツイッターカードを有効にするための記述が、head要素にprefixが書いてあるか確認。
TOPページであれば「website」、TOP以外のページでは「article」を記述。
header.phpを開いて
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
の最後 "の前に、一文追加してこうします。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article# website: http://ogp.me/ns/website#">スポンサードサーチ
わかったこと=デフォルト画像を設定する
トップページのソースを見ると
meta property=”og:image” で
画像が取得できていない。
そもそもトップページ(index.php)には、
アイキャッチがないので
アイキャッチがない場合のデフォルト画像を
設定しなければいけない。
xeory_base > lib > functions >head.phpの中にあった
get_option(‘def_image’)
def=デフォルトと気づくのに数日かかった。
でふぉふぉふぉふぉ….アホすぎて笑う。
ダッシュボードの初期設定の下〜〜のほうに
「Facebookとの連携」という項目がある。
その中に
「デフォルト画像の設定」
がある。
ここです。
高速でスクロールして、いつも見逃してました。
プログラマーでもないのに、
おっかなびっくりphpファイルを
直接いじらなくてもいいんだよ!
phpの中にあるHTMLソースをたどって、
さんざんいじった後で、
まさかのダッシュボードにたどりついた。
簡単なことなのに、気づくまで長い道のりだったよ…


コメント